How to Start Design Home Page in Wordpress Using Divi
As the first thing most visitors see, your homepage is one of the most important pages on your website. If your WordPress-set homepage doesn't look the way you think it should==like matching your brand's style and catering to your audience's preferences–or it's not displaying content correctly (or the correct content), it's time for a refresher. Ultimately, your homepage needs to deliver the message you intend it to–otherwise, what's the point of having it at all, let alone building out the rest of your site?
Creating or redoing your homepage may sound like a job fit for a professional designer. But while you may be happier handing the task off to someone else, you can definitely tackle it yourself if that's what you prefer. We're going to show you exactly how (and why).
Subscribe To Our Youtube Channel
WordPress: Set Homepage to Static
WordPress' default is to display your latest blog posts on your homepage. This means that your homepage will always change as you continue to post new content. It also means that if you have some blog downtime and don't get a chance to put anything new up, it'll stay stagnant, complete with an old blog post (and its publication date) at the very top for everyone to see. Not very professional.
If you don't have a blog or your blog isn't the focus of your site, you'll want a static homepage instead. A static homepage is one that remains the same until you change it. (Setting a static homepage doesn't mean you're nixing your blog. Instead, your blog will move to a dedicated blog page.)
Here's how to set a static homepage in WordPress.
WordPress: Set Homepage to Static Phase 1 – Create a New Page
- Log in to your WordPress admin dashboard.
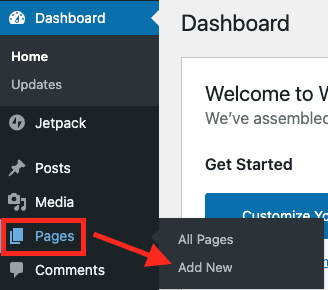
- Hover over Pages.
- Click Add New in the pop-up menu.
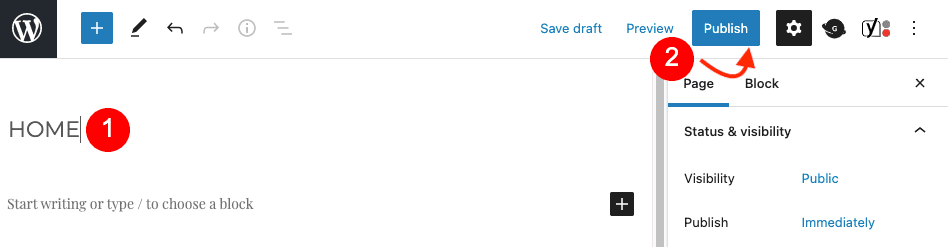
- Name your homepage.
- Hit Publish.


If you don't yet have a blog but want one, repeat the steps above to create it.
WordPress: Set Homepage to Static Phase 1 – Set the Page Type
Now that you have new pages, it's time to tell WordPress what to use them for:
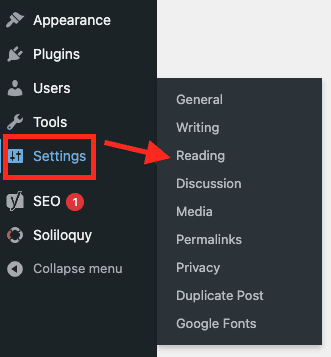
- Go to Settings in the left-side navigation bar.
- Click Reading.
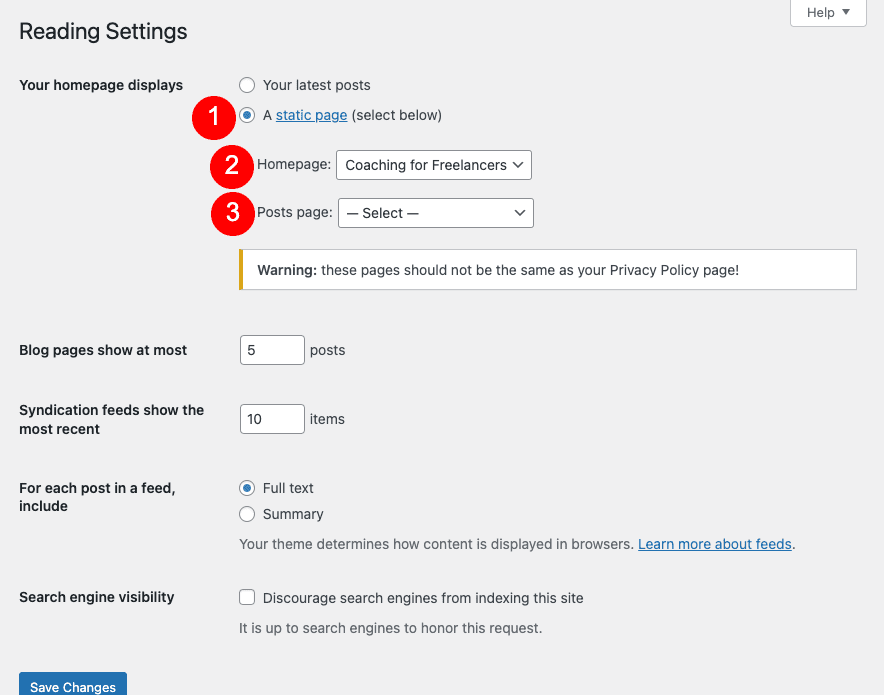
- In the Your Homepage Displays section, select A Static Page.
- In the Homepage drop-down menu below, select the correct page name.
- If you created a blog, you can select the correct page name from the Posts Page drop-down.


Do you have a lot of website visitors? Consider setting up a maintenance page if you're going to be working on your site for a while. That way, visitors won't see it when it's partially done, and they'll know your site isn't flaking out.
How to Design a Homepage in WordPress: 4 Methods
There are a few different ways to create or update your WordPress homepage. And while we're partial to Divi, there's no wrong option. Choose whatever you're most comfortable with.
Theme Customizer
All WordPress websites come with the Theme Customizer built-in. The nice part about the Customizer is that you can see what your website will look like when it's published before actually confirming your changes and making them live.
Accessing the Theme Customizer
To access the Customizer, do this:
- Log in to the WordPress admin dashboard.
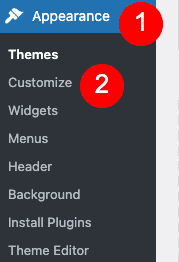
- On the left sidebar, go to Appearance, then click Customize.
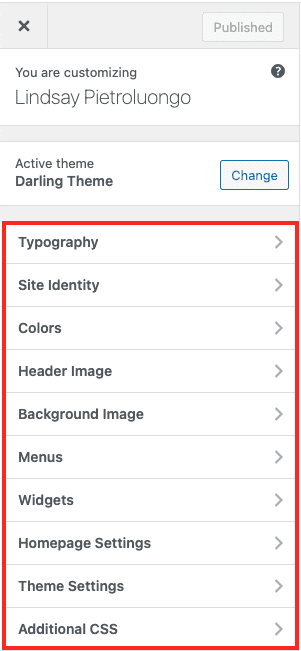
- The Customizer will open for your installed, activated theme.

Designing Your Homepage With the Theme Customizer
From here, you can customize the look of your homepage. The customization options you have will be based on your theme. Some themes have only basic editing options, while others let you tweak tons of settings. From the Customizer, you can make changes to sections, and you can add or remove certain sections as well.
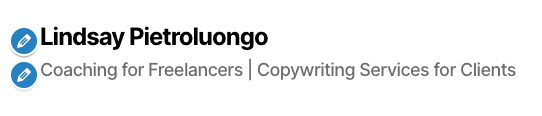
Click through the Customizer panels on the left to make changes to different sections of your site. Alternatively, you can click the Blue Pencil icon on an area of your website in the preview pane to make changes to it.


Publishing or Saving Your Changes
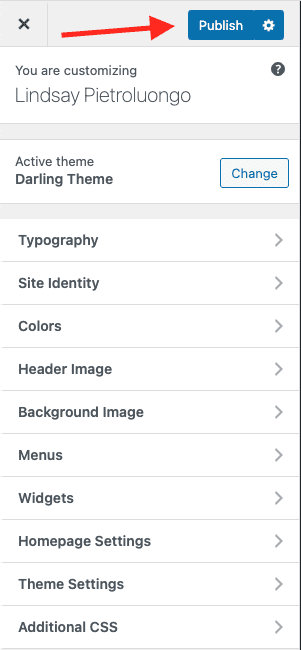
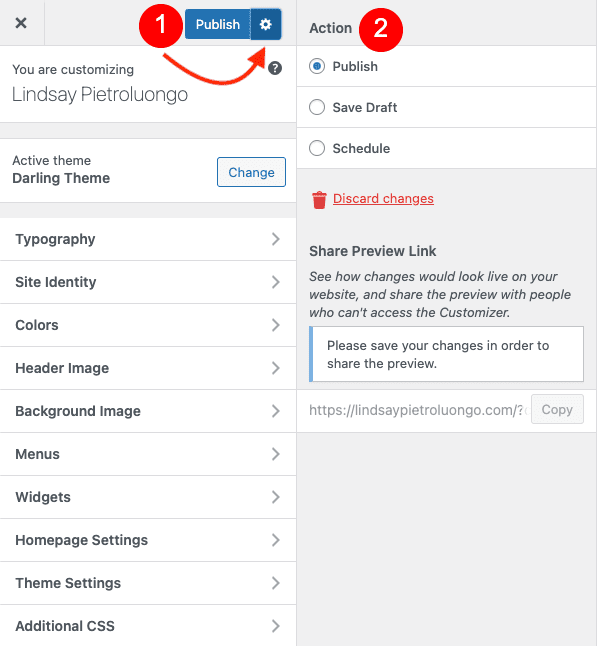
Now, it's time to publish or schedule your changes. To apply the changes immediately, click Publish.

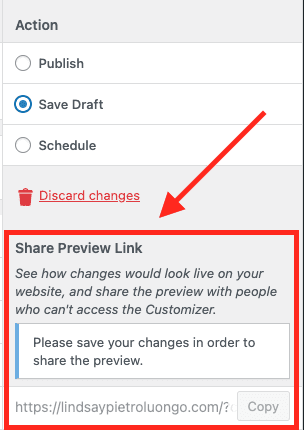
To save the changes as a draft to further edit or publish later, click the Gear icon (located to the right of Publish). From the panel that opens, click Save Draft or Schedule. You also have the option to share a preview link of the revised, unpublished website if you want to get feedback.


WordPress: Set Homepage to Static Using the Theme Customizer
If you didn't set your homepage as static yet, you can do that from the Customizer, too:
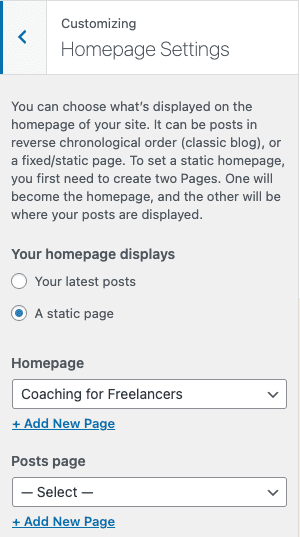
- Select the Homepage Settings panel on the left of the Customizer.
- From the drop-down menu, choose the page that you want to set as your homepage.
- Under Posts Page, select the page to use as your blog.
- If you don't yet have a homepage and/or a blog page, you can create them by selecting + Add New Page under the drop-down menus. You'll name your blank page, and then you can head into it later on to customize it.

Exiting the Theme Customizer
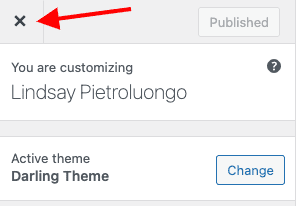
When you're finished here, exit the Customizer by clicking the X on the top-left of the page.

WordPress Block Editor
You may want to only use the Block Editor to customize your homepage, or you may want to use it after going through the Customizer options to further tweak the look of it. Overall, the Block Editor has more options for personalizing the look of your homepage.
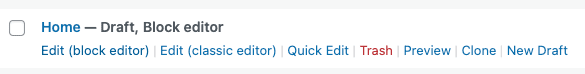
From the admin dashboard, click Pages, then select Edit under the page you're using as your homepage.

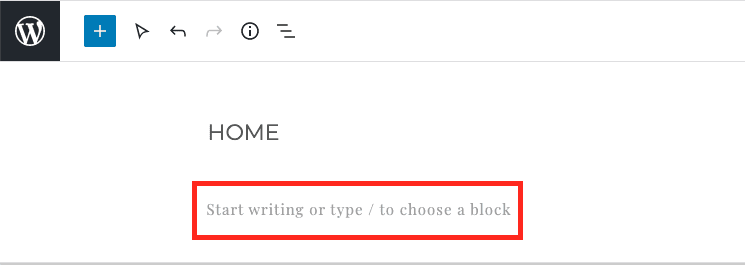
Once you're in the page editor, add whatever you want, whether that's a header, text, image, etc. If you want to add text first, you can click the page and start typing. The correct type of block (a paragraph block) will be auto-added for you.

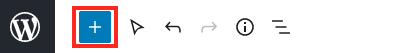
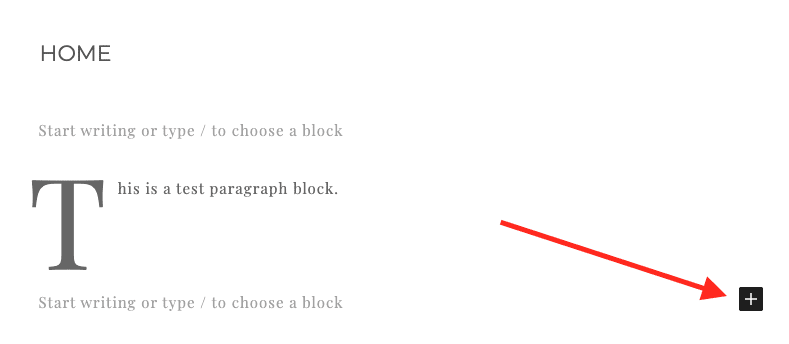
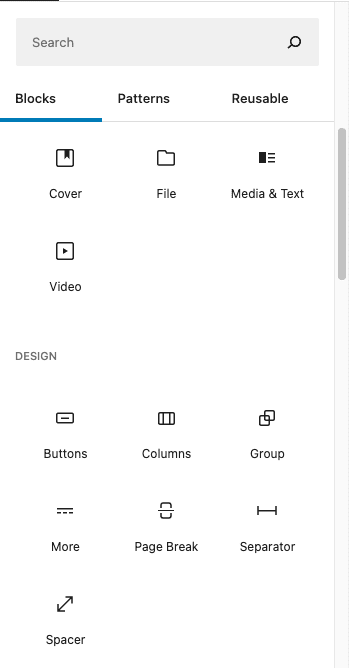
Alternatively, choose the type of block you want to add by clicking the Plus symbol, which you'll see in the top-left of the screen. You may also see the same symbol if you hover your cursor over a spot to the far-right of where you want to place a block. You can then select or search for the type of block you want to start with.



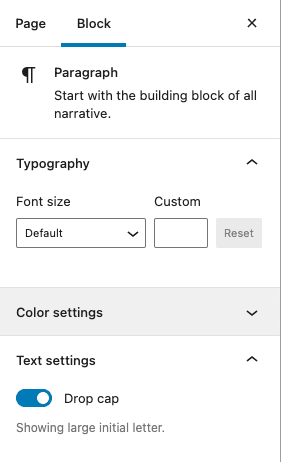
Each block has its own settings menu, which you can use to further customize it. For example, in a paragraph block, you can tweak the text settings to change the size of the font or use a drop cap.

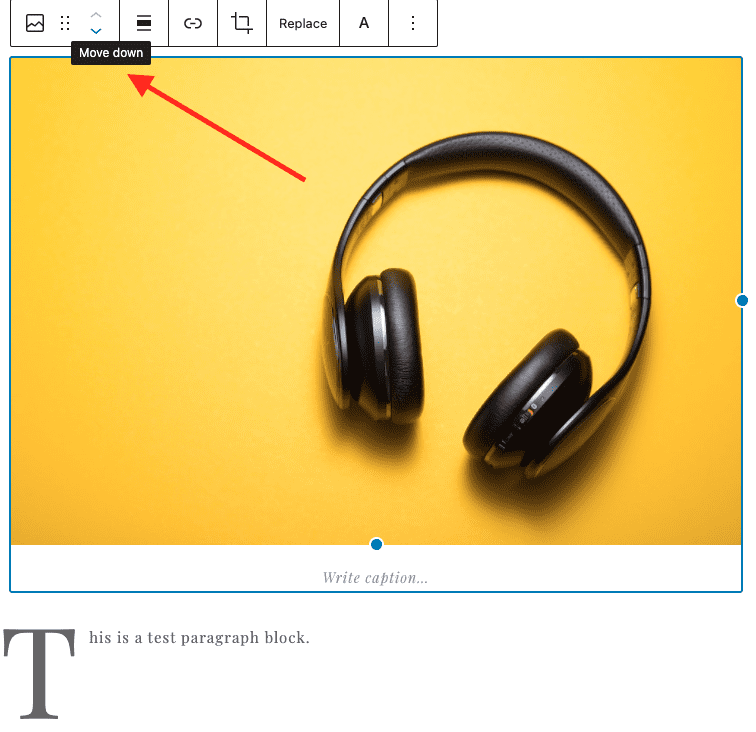
Add as many blocks as you need to until you're happy with how your homepage looks. Move the blocks to rearrange the content by clicking the arrows on the top-left of the block.

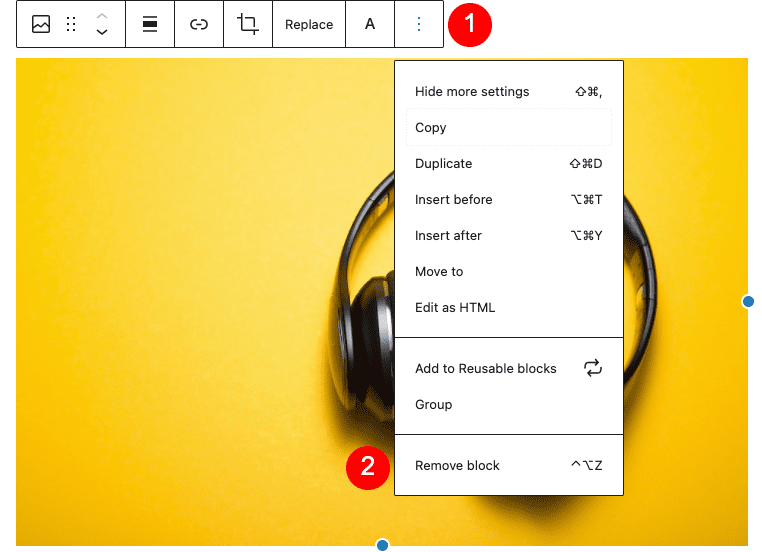
You can also get rid of a block if you decide you no longer want it. To do that, click the Three Vertical Dots, then select Remove Block.

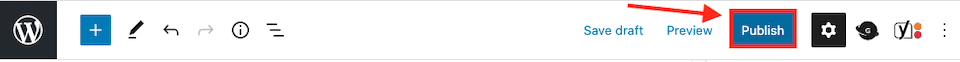
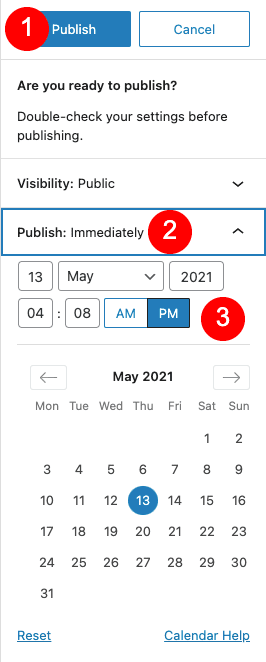
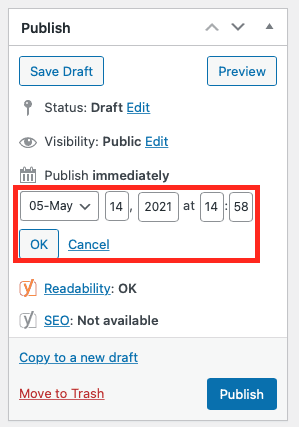
When you're finished making changes, you can publish them immediately by clicking Publish and then Publish again in the pane that opens. To schedule the changes to go live at a later date and time, click Publish: Immediately, which will open up the scheduling section.


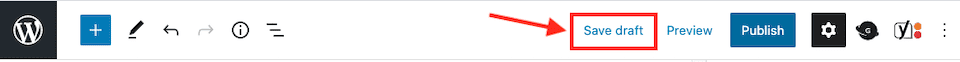
You can also save your changes for later by selecting Save Draft.

WordPress Classic Editor
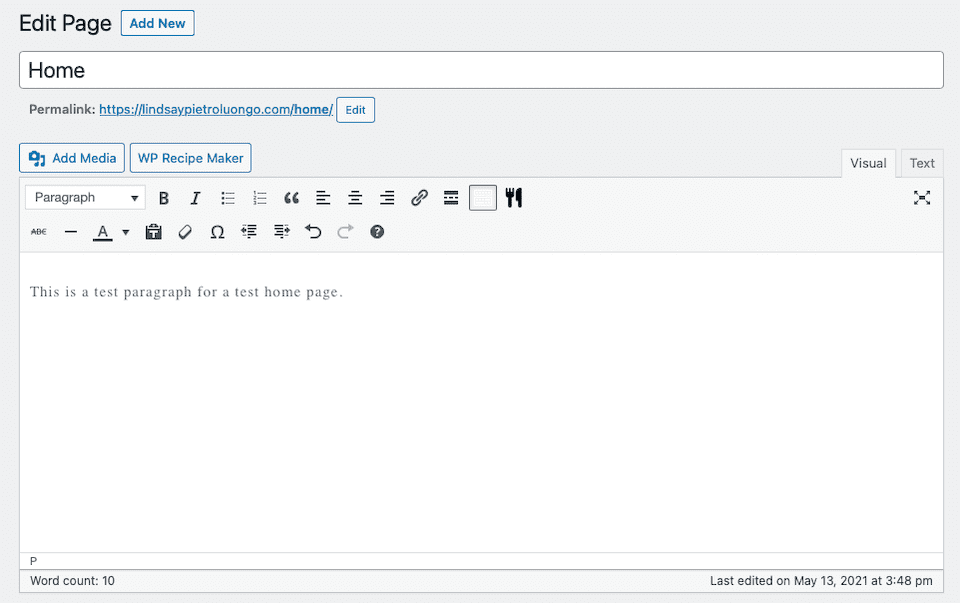
If you like how the Classic Editor handles better than the Block Editor, you can use it to design your homepage. You'll start the same way as with the Block Editor. From the dashboard, click Pages, and select the page you want.
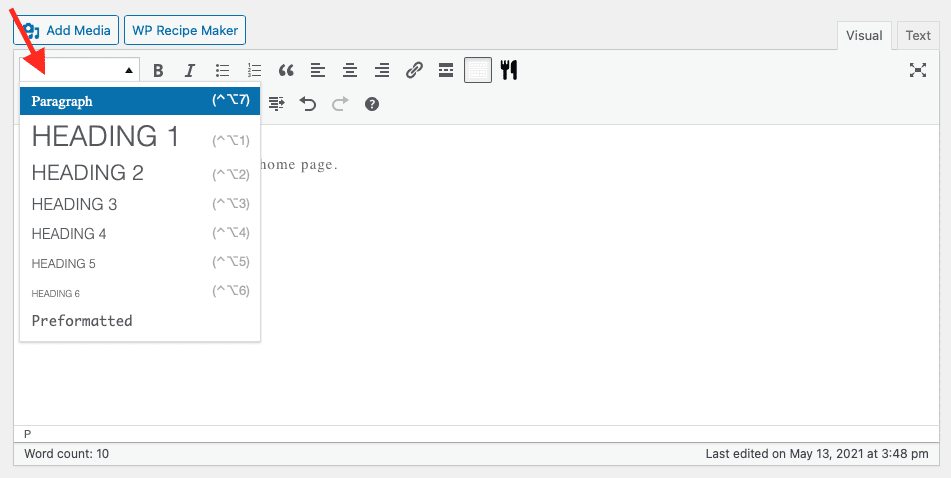
Adding text is even more straightforward here than with the Block Editor because you'll type right in the main editor panel and there aren't any blocks to be created as you do. To change the size of the font, choose from the drop-down menu that says "Paragraph" as a default. From here, you can choose different header styles.


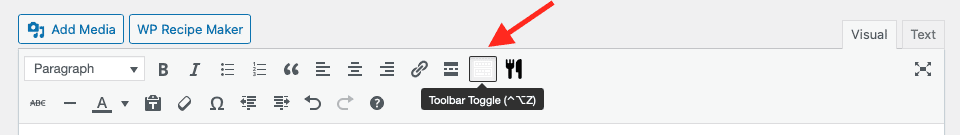
Next to that drop-down menu is a toolbar with a bunch of options. You can bold or italicize the text, create a bulleted list, change the font and background colors, adjust the alignment for text and images, etc. In that menu is another button called Toolbar Toggle that you can select for even more options (if they aren't showing already).

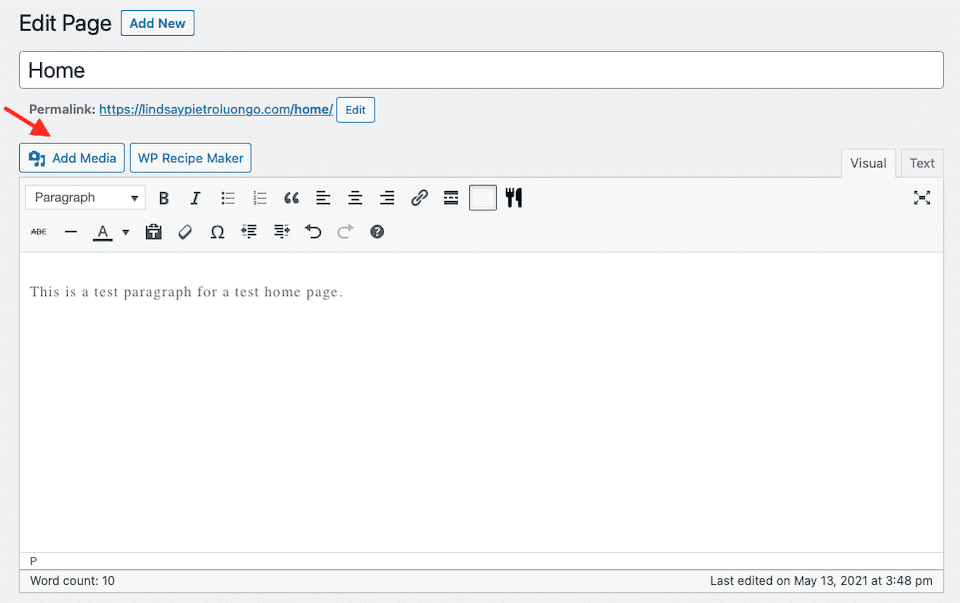
Just like with the Block Editor, you can add media to your homepage using the Classic Editor. For example, to add an image, choose the Add Media button, which will bring you to the Media Library. You can then select or upload an image to use.

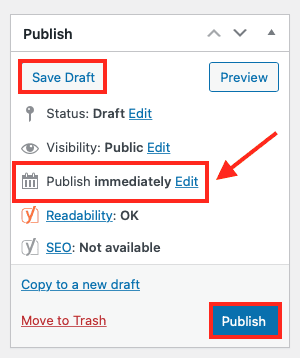
When you're finished making changes, you can either publish them immediately by clicking Publish, save them for later by clicking Save Draft or schedule them by clicking Edit to the right of Publish Immediately and then entering date and time info.


Divi Visual Builder
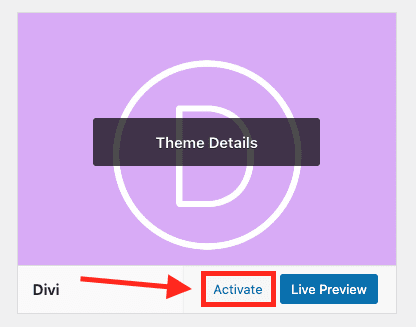
You can also create and design your homepage using the Divi Visual Builder. Most notably, we have hundreds of premade and professionally designed layout packs to get you started. First, you need to download, install and activate Divi.

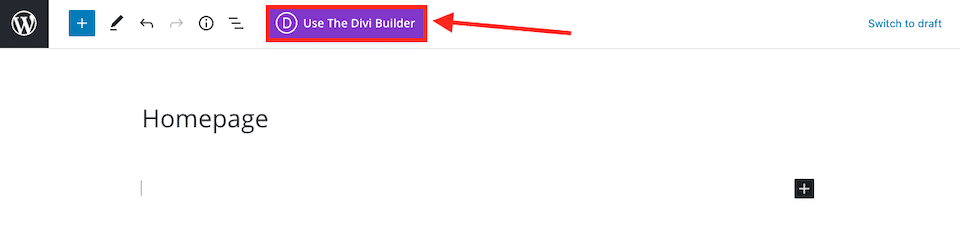
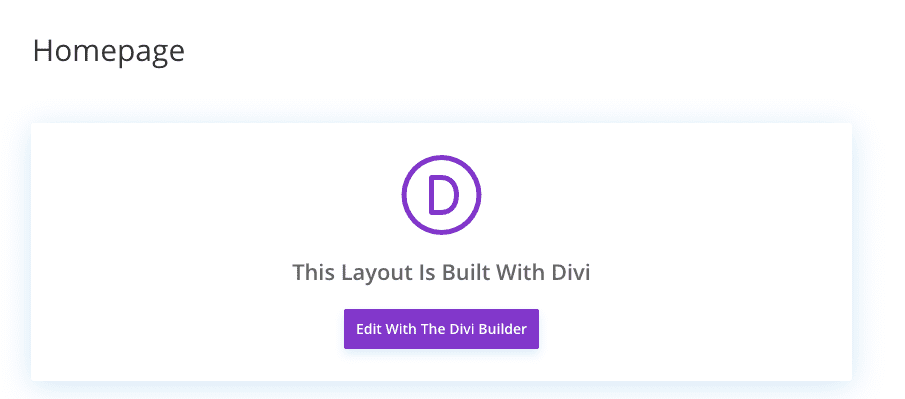
Next, you have to enable the Visual Builder. Head into your homepage to edit it (Pages > hover over your homepage > Edit). Then, click Use The Divi Builder at the top, followed by Edit With The Divi Builder.


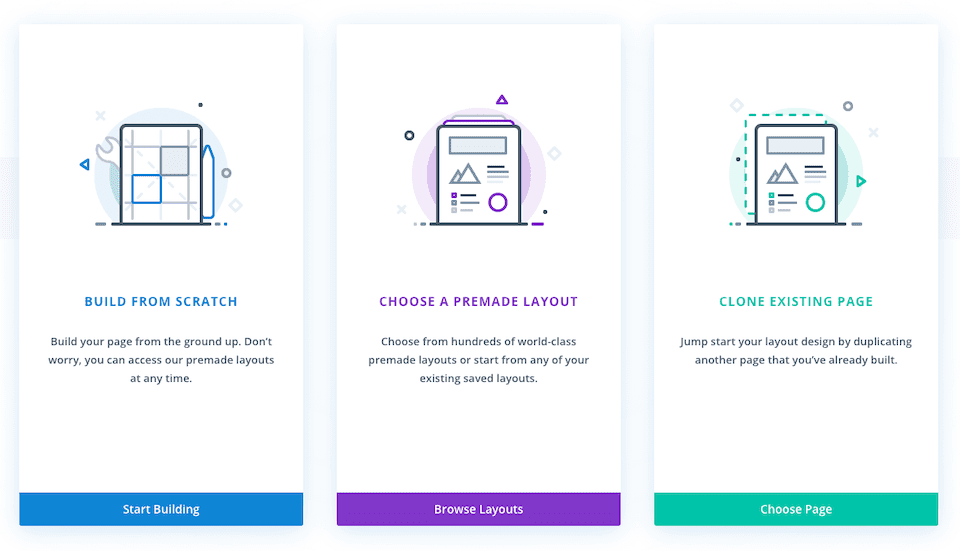
Once you're done with the tour (or you skip it), you'll see a page with three options:
- Build From Scratch
- Choose a Premade Layout
- Clone Existing Page

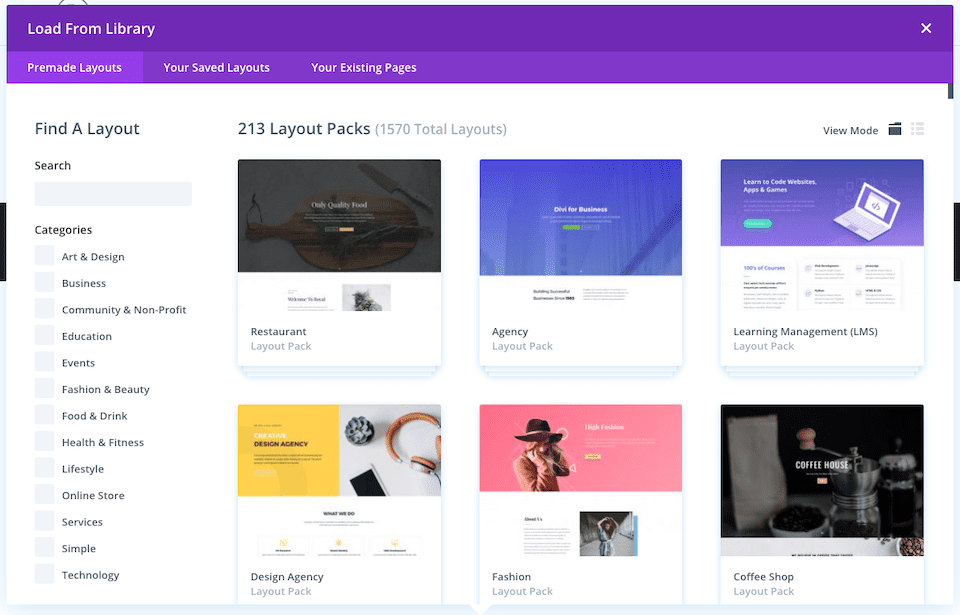
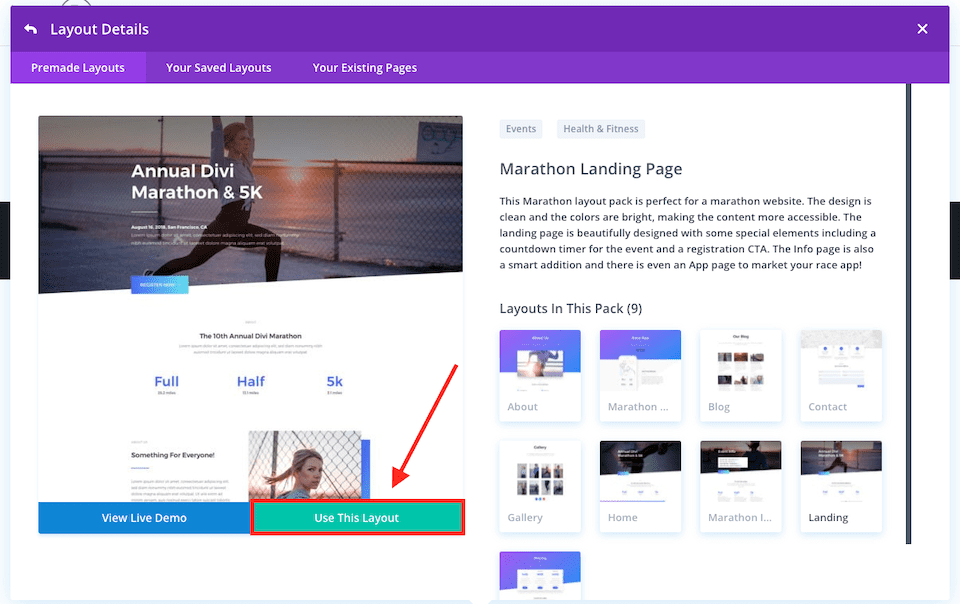
If you opt for Choose a Premade Layout, you'll be brought to the Divi Library, which has tons of layouts and layout packs. Click one to see more about it, then select Use This Layout if you like it.


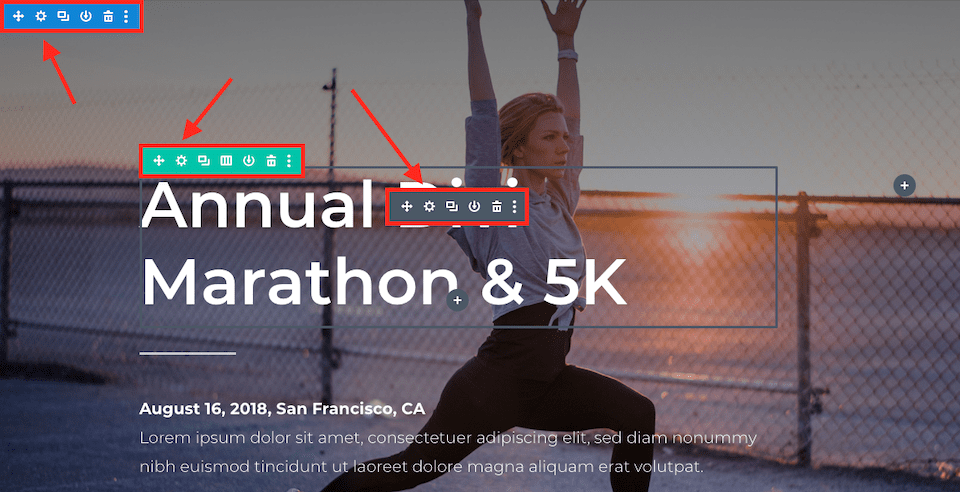
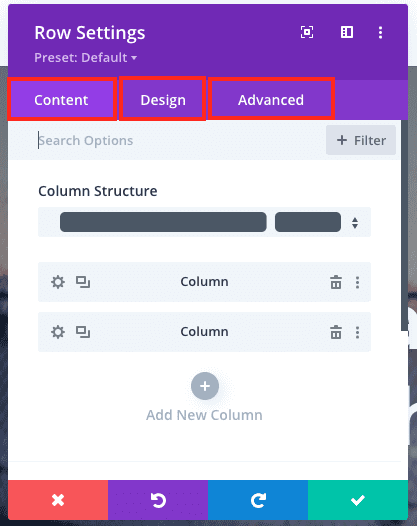
Once the theme is installed, you can make edits to different elements. To edit a section, click the Gear icon in the window that pops up when you hover over the top-left corner of it.

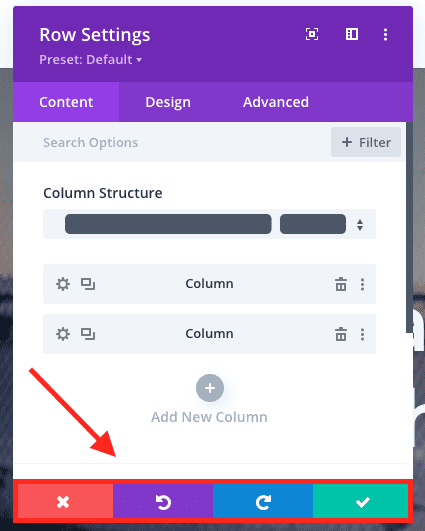
From there, a settings menu will pop up with different adjustments you can make to that element. There may be different tabs to click through, too, for more settings. When you're finished working on that element, click the X at the bottom to not save the changes or the Check to save them. You can also undo or redo changes using the designated arrows.


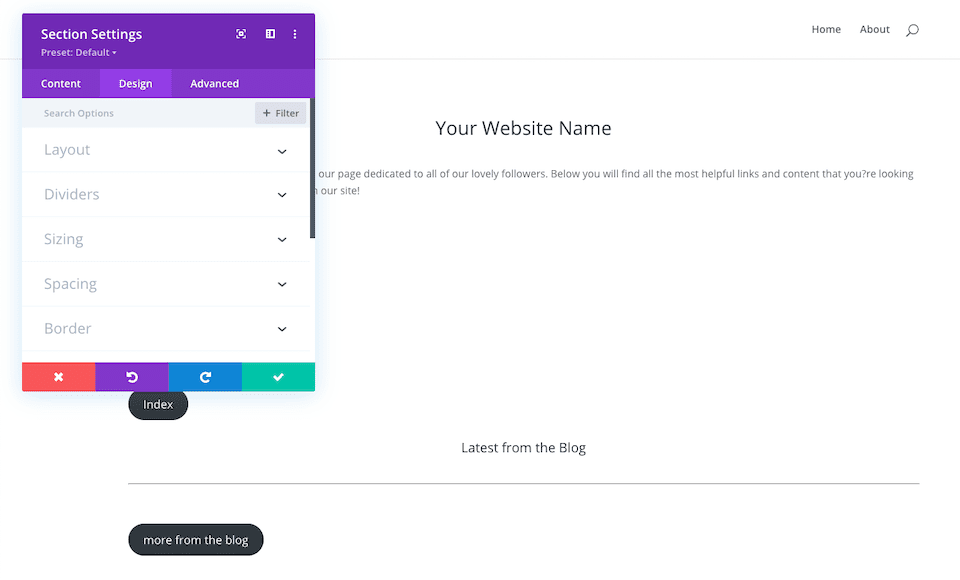
If you opt to build from scratch instead of using a premade layout, the process is about the same. You'll hover over an area to edit, and the menu with the Gear icon will pop up, which you can use to adjust the page's design settings.

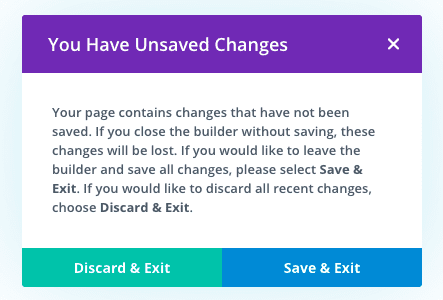
If you don't save your settings and try to leave the page, you'll see a notification prompting you to discard or save before exiting.

Final Thoughts About Our WordPress Set Homepage Tips
When your homepage is designed well, your visitors will get a clear idea of what your website is all about. Whether you run a simple personal blog or an ecommerce site with hundreds of pages, your homepage is what makes the first impression.
When you know the different ways to update your homepage, it's easy to make changes whenever you need to. Maybe you want to focus on a different aspect of your brand for a while, or you overhauled your logo and need to change your homepage's aesthetic to match. With WordPress' easy-to-use tools, plus third-party themes and customizers that integrate seamlessly with the platform, you can use one or all of the options above to get your site looking exactly right.
Do you want to create a menu for your homepage? We go over how to do that using the Theme Customizer in this article.
Featured Image via NastyaTsy / shutterstock.com
How to Start Design Home Page in Wordpress Using Divi
Source: https://www.elegantthemes.com/blog/wordpress/how-to-create-a-static-homepage-on-a-wordpress-website
0 Response to "How to Start Design Home Page in Wordpress Using Divi"
Enregistrer un commentaire